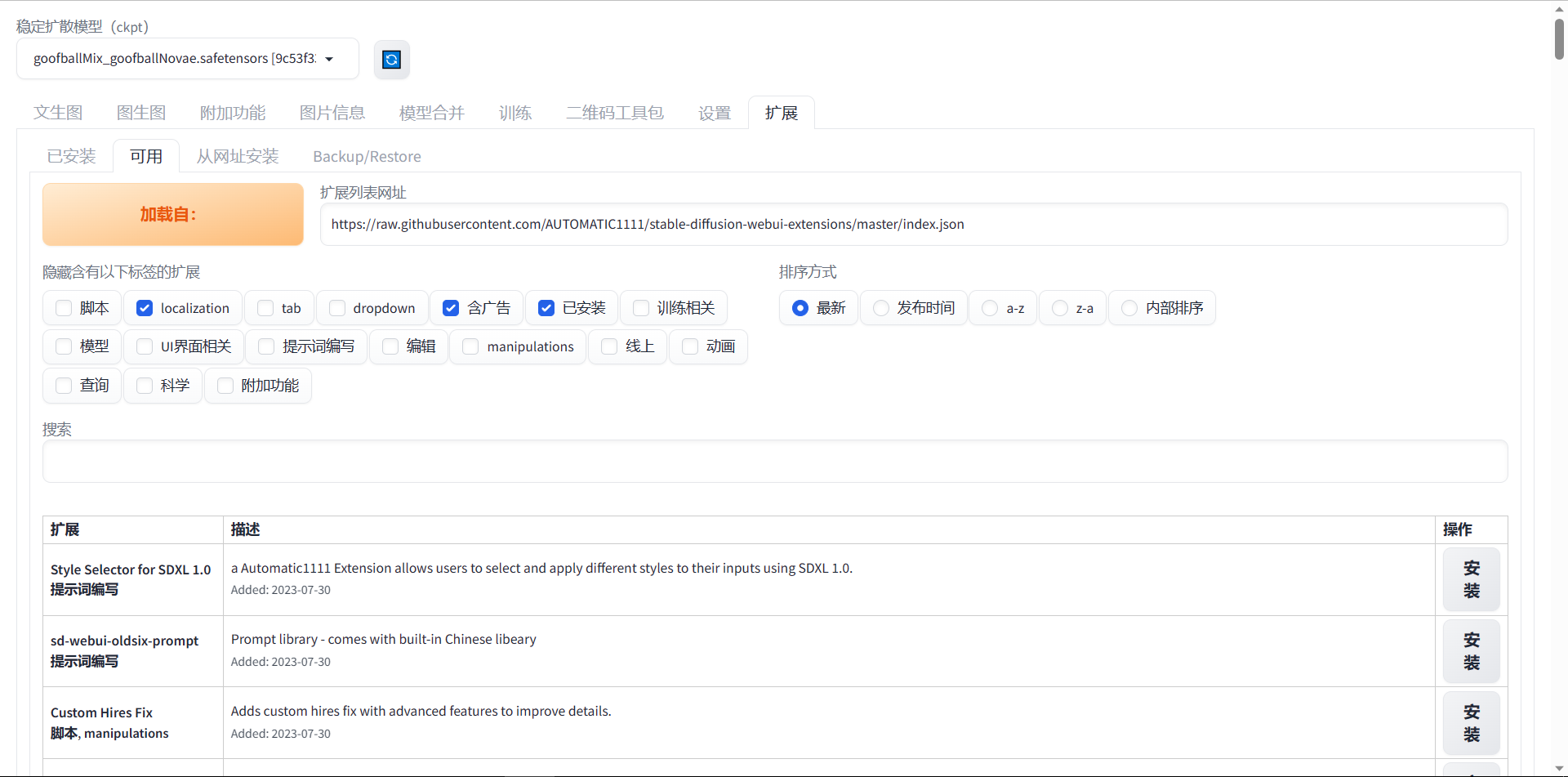
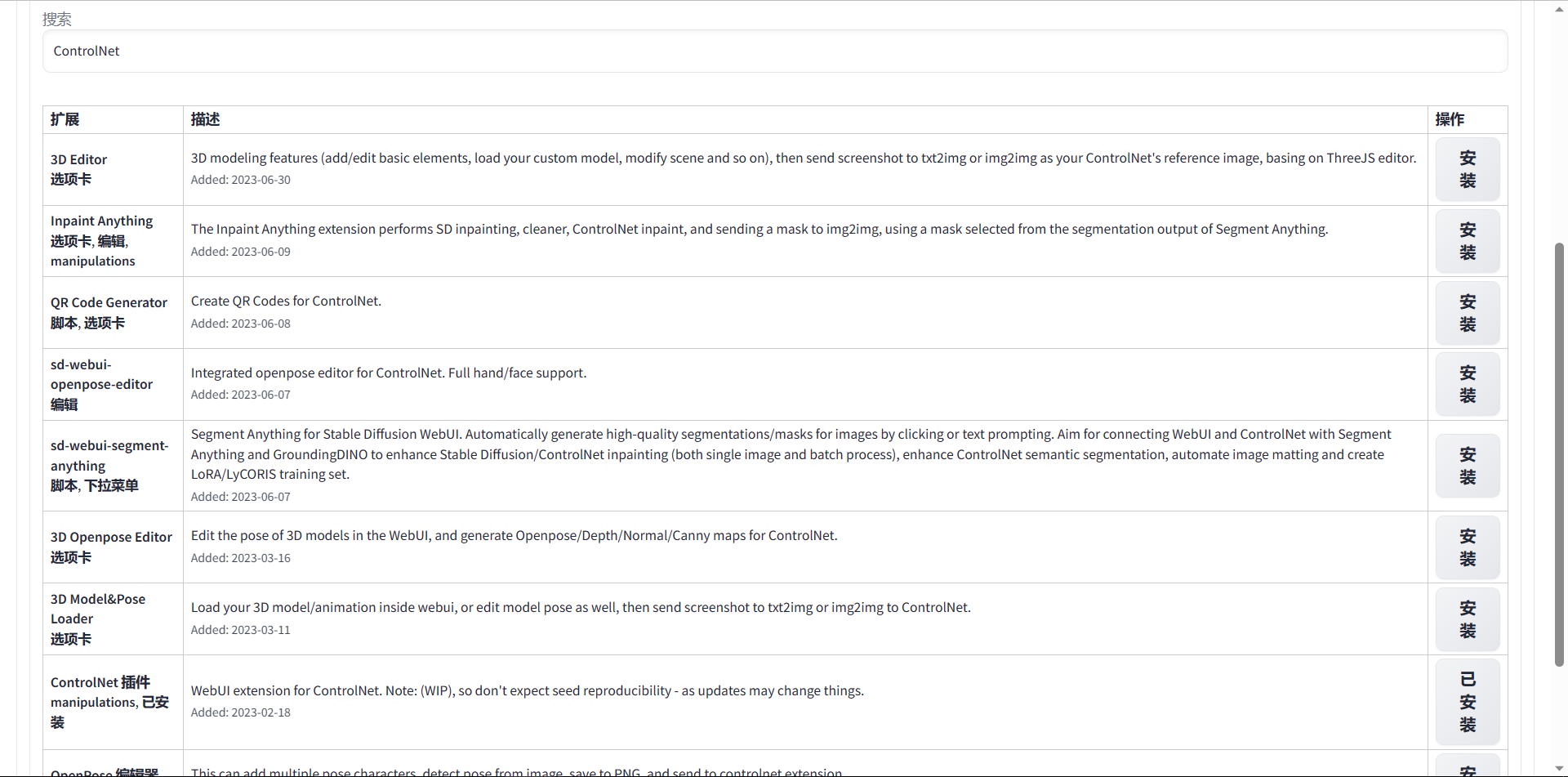
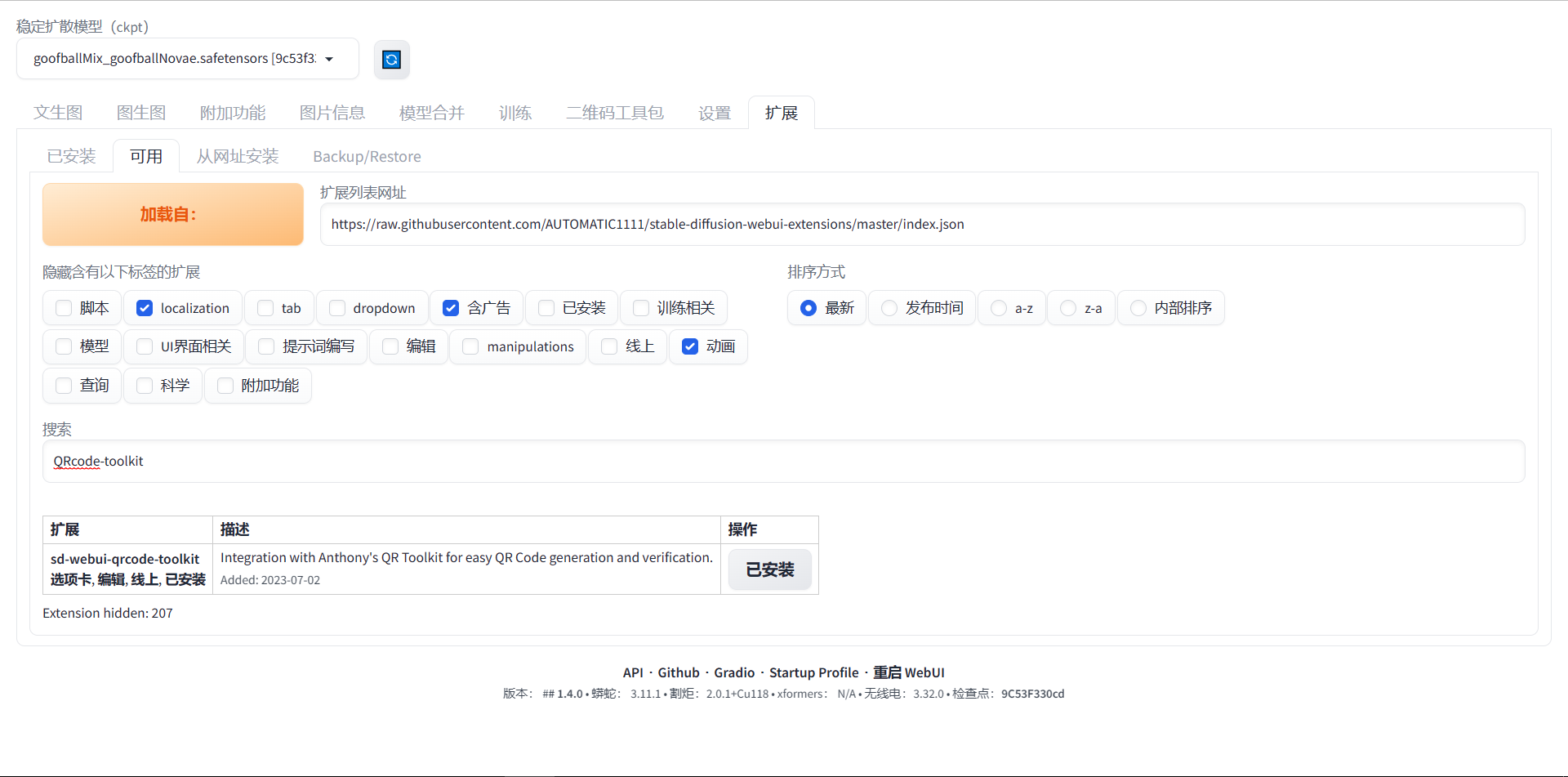
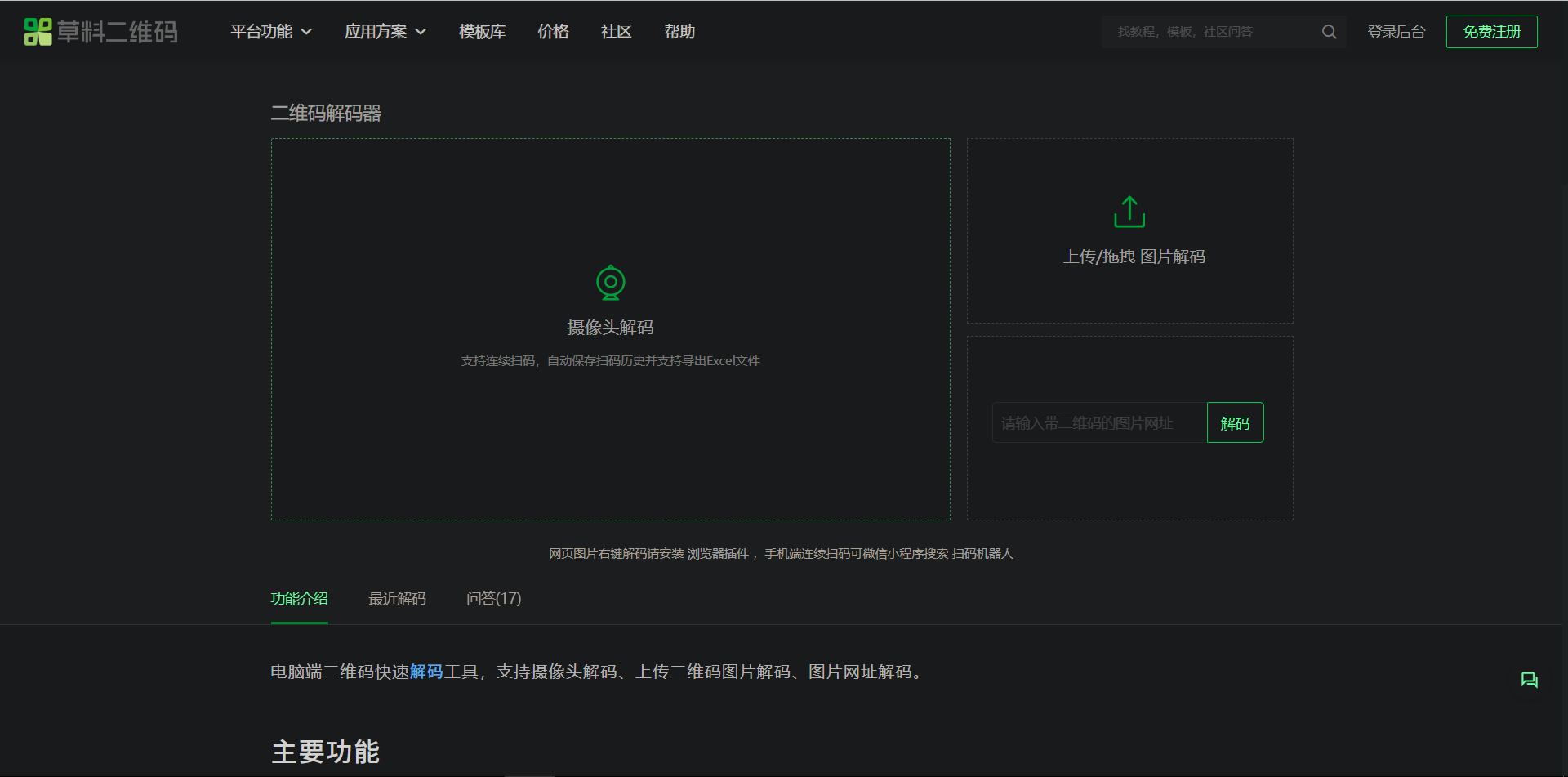
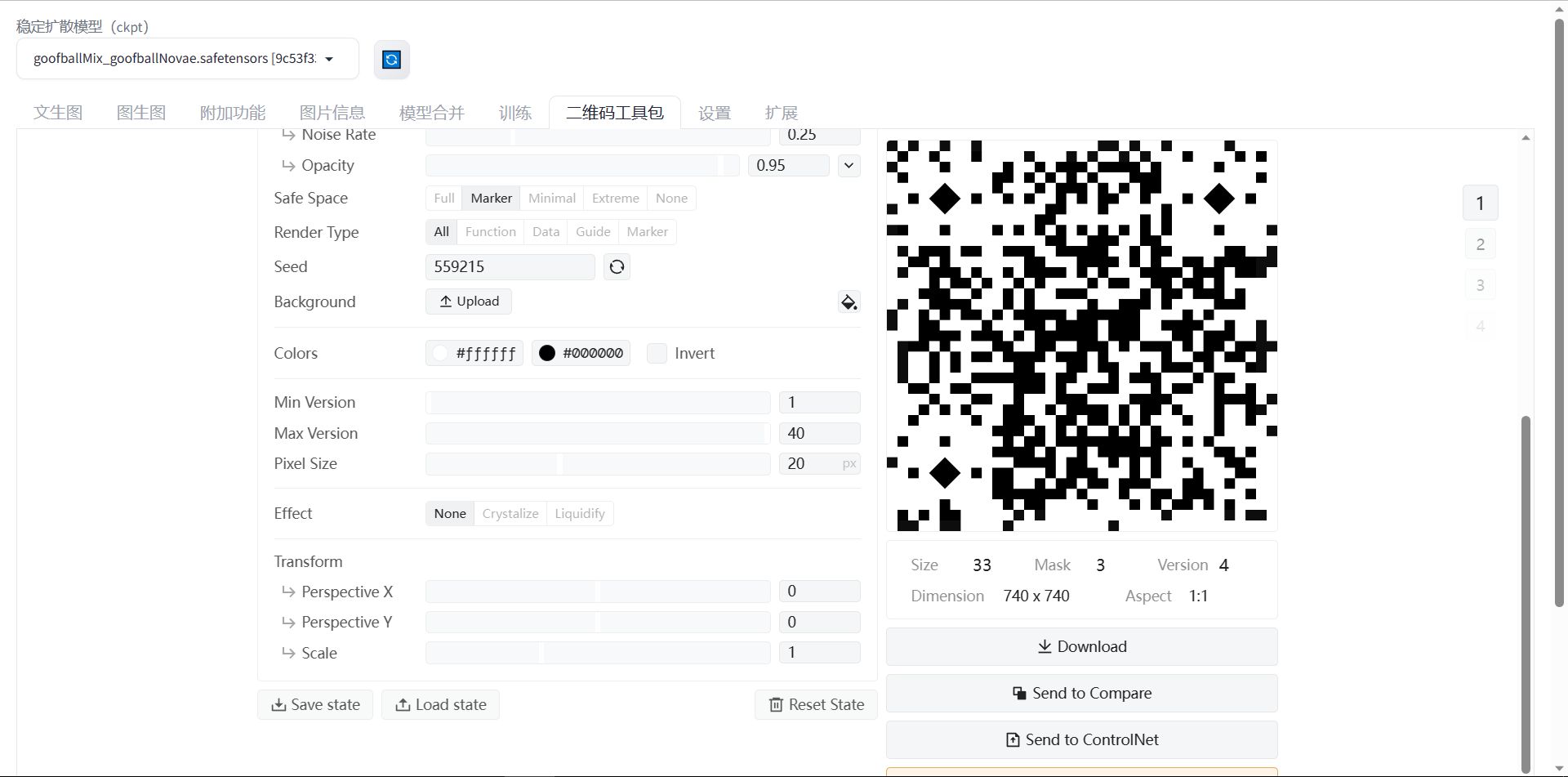
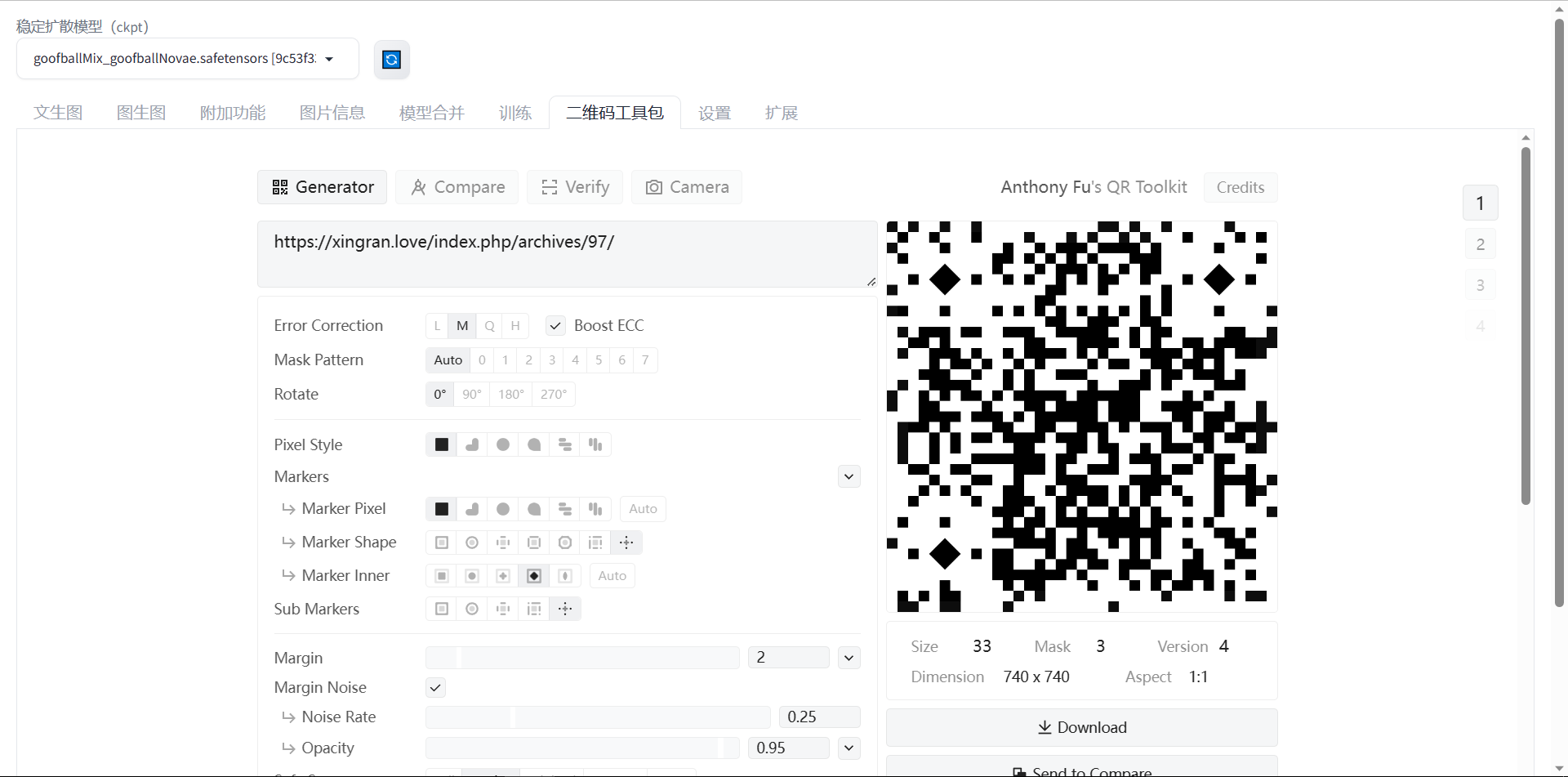
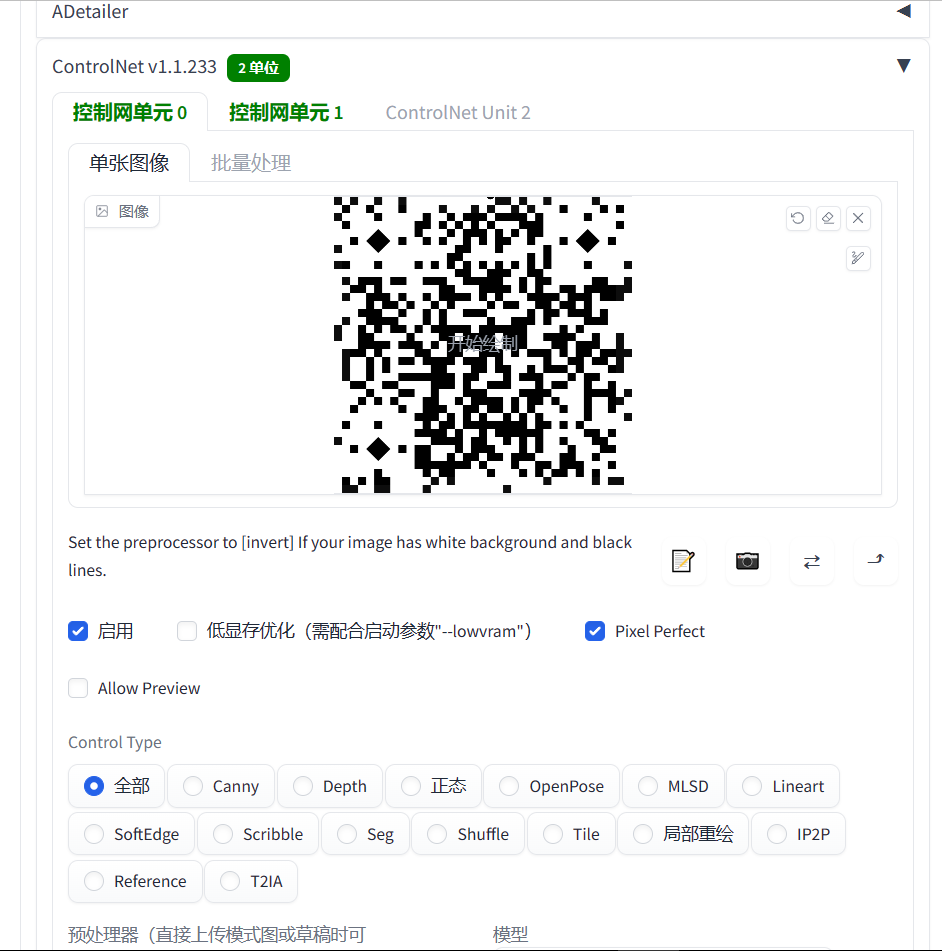
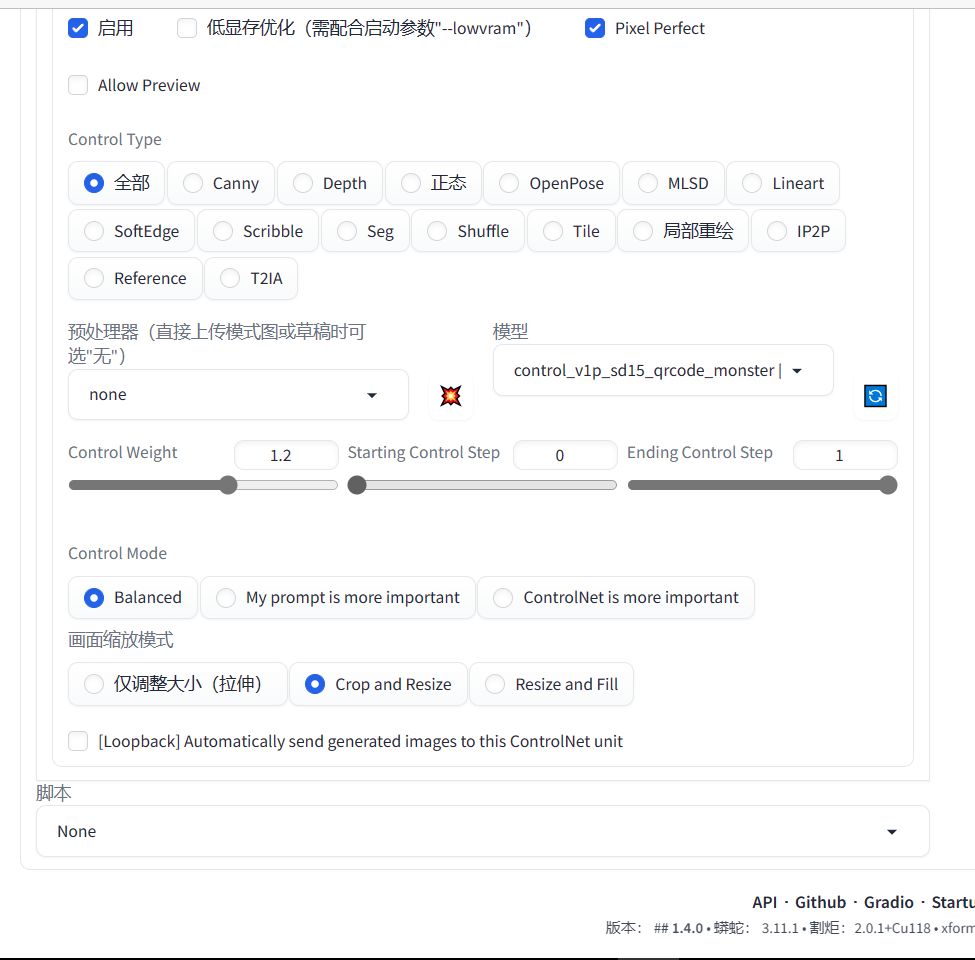
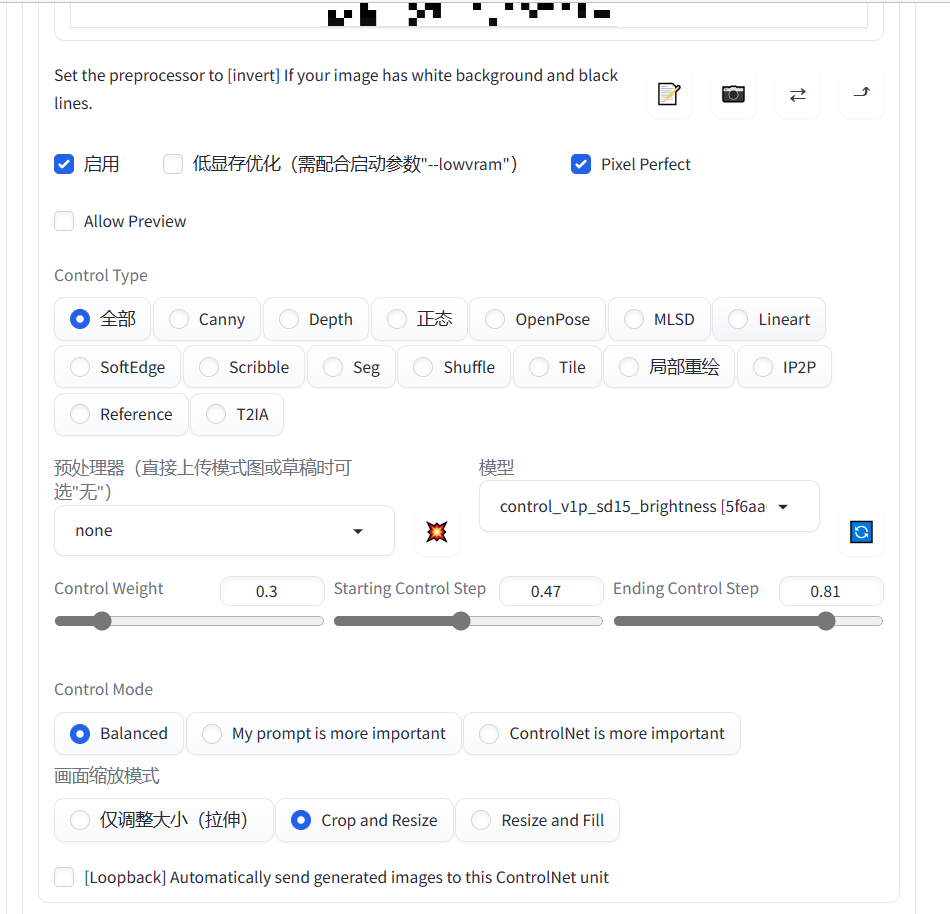
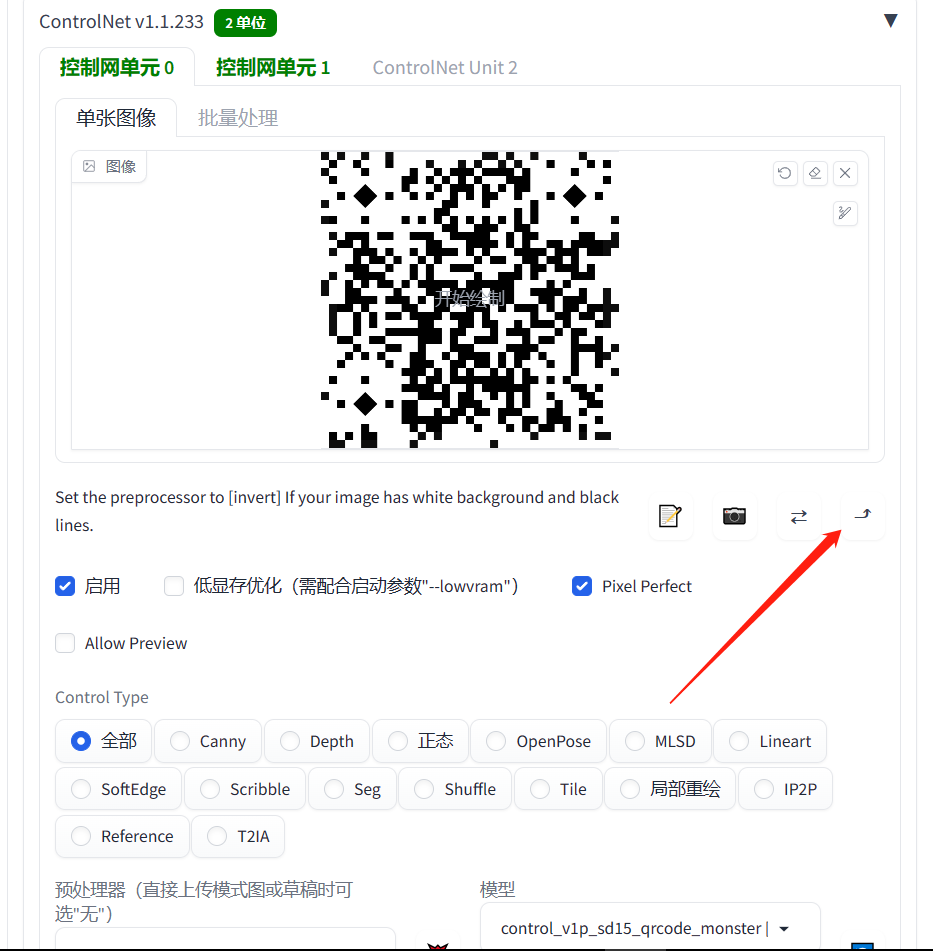
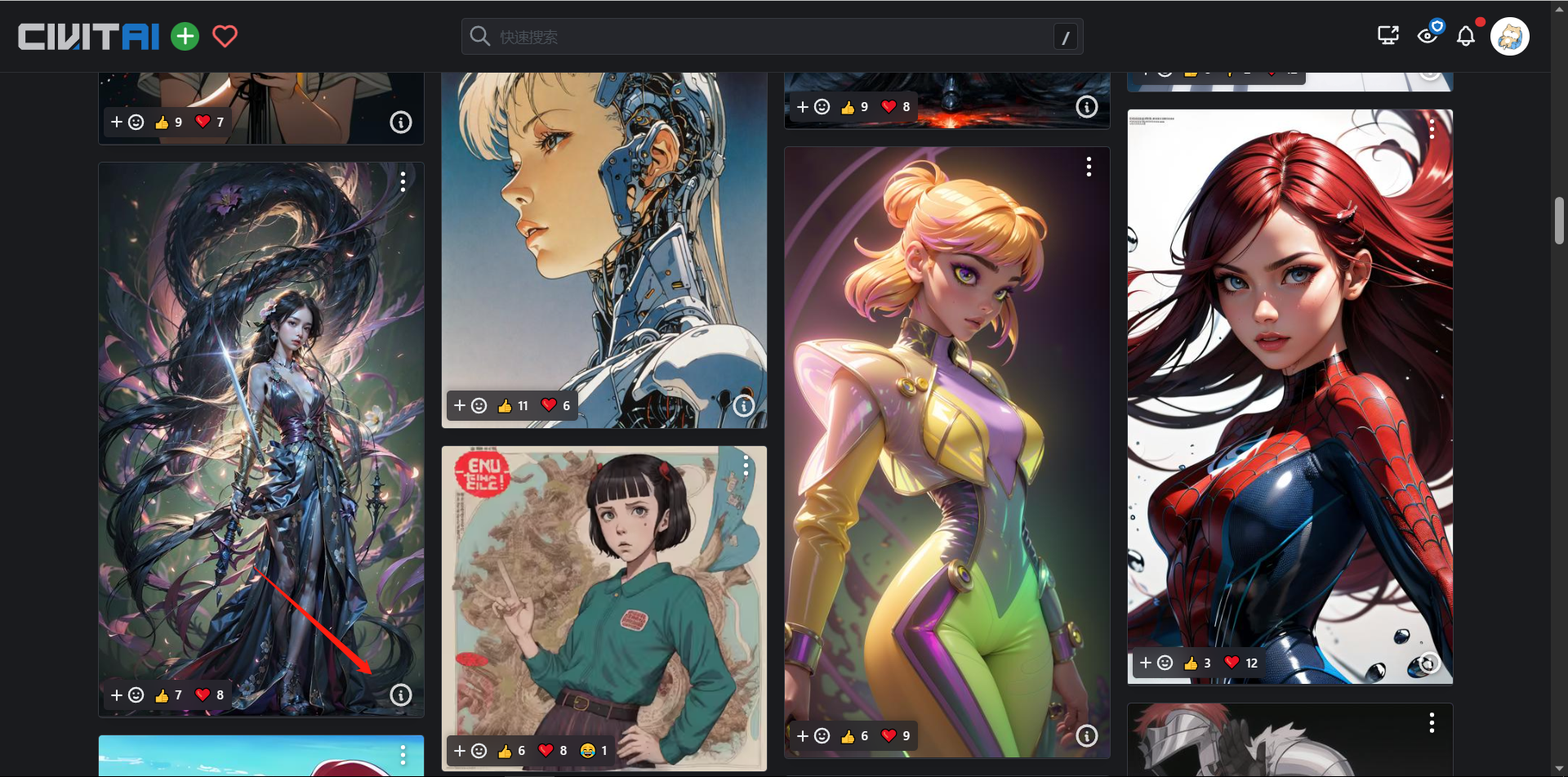
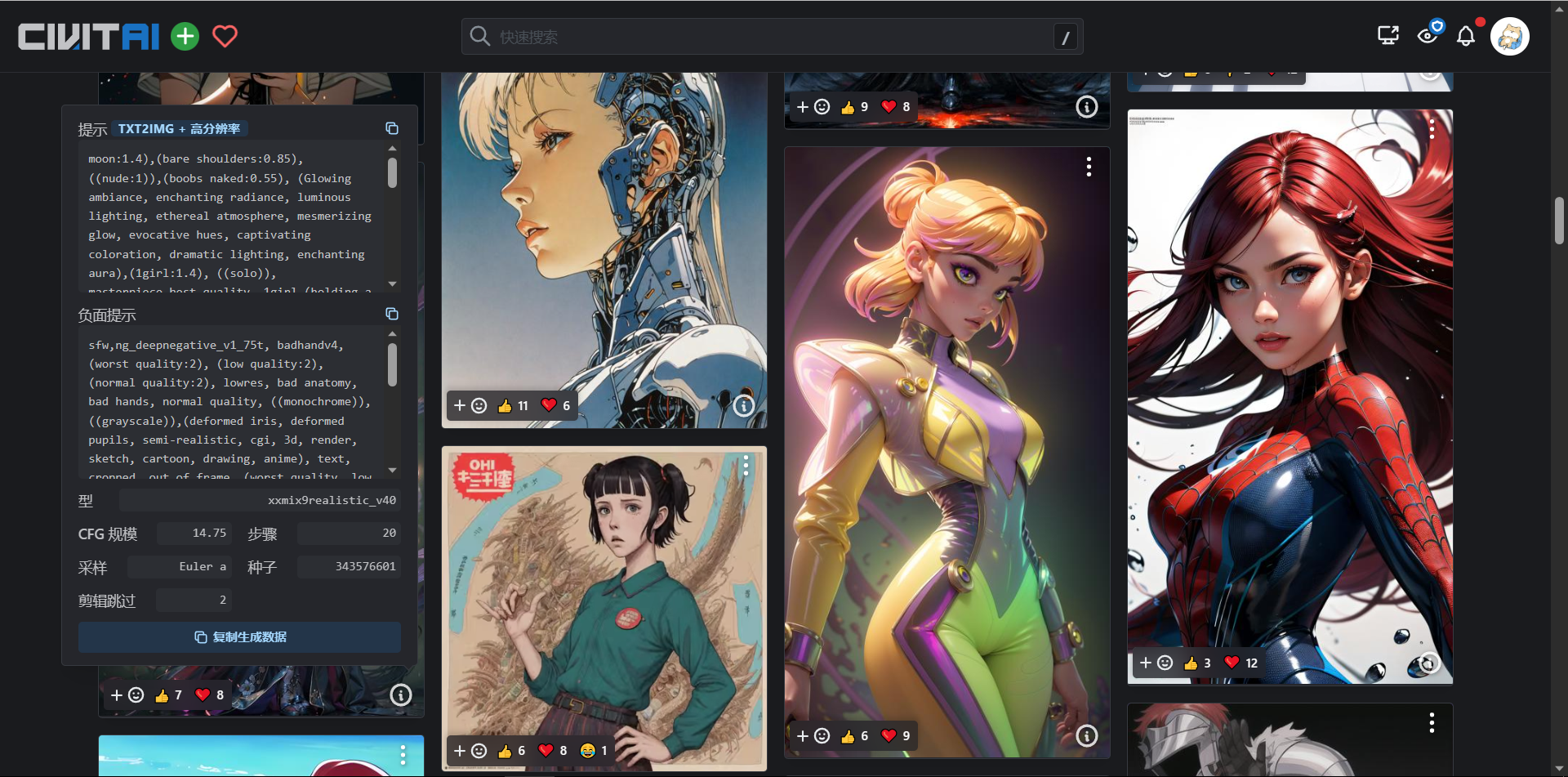
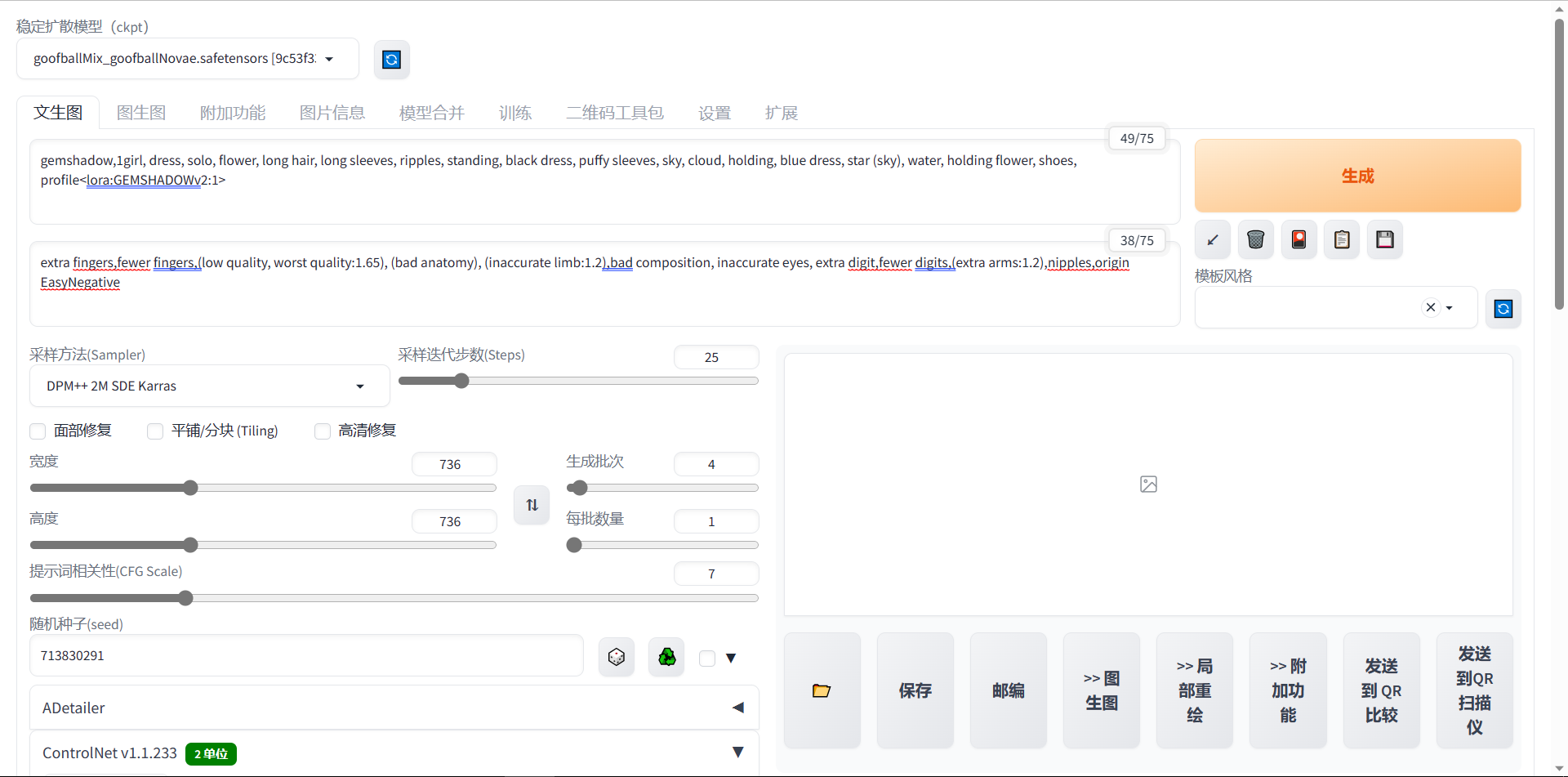
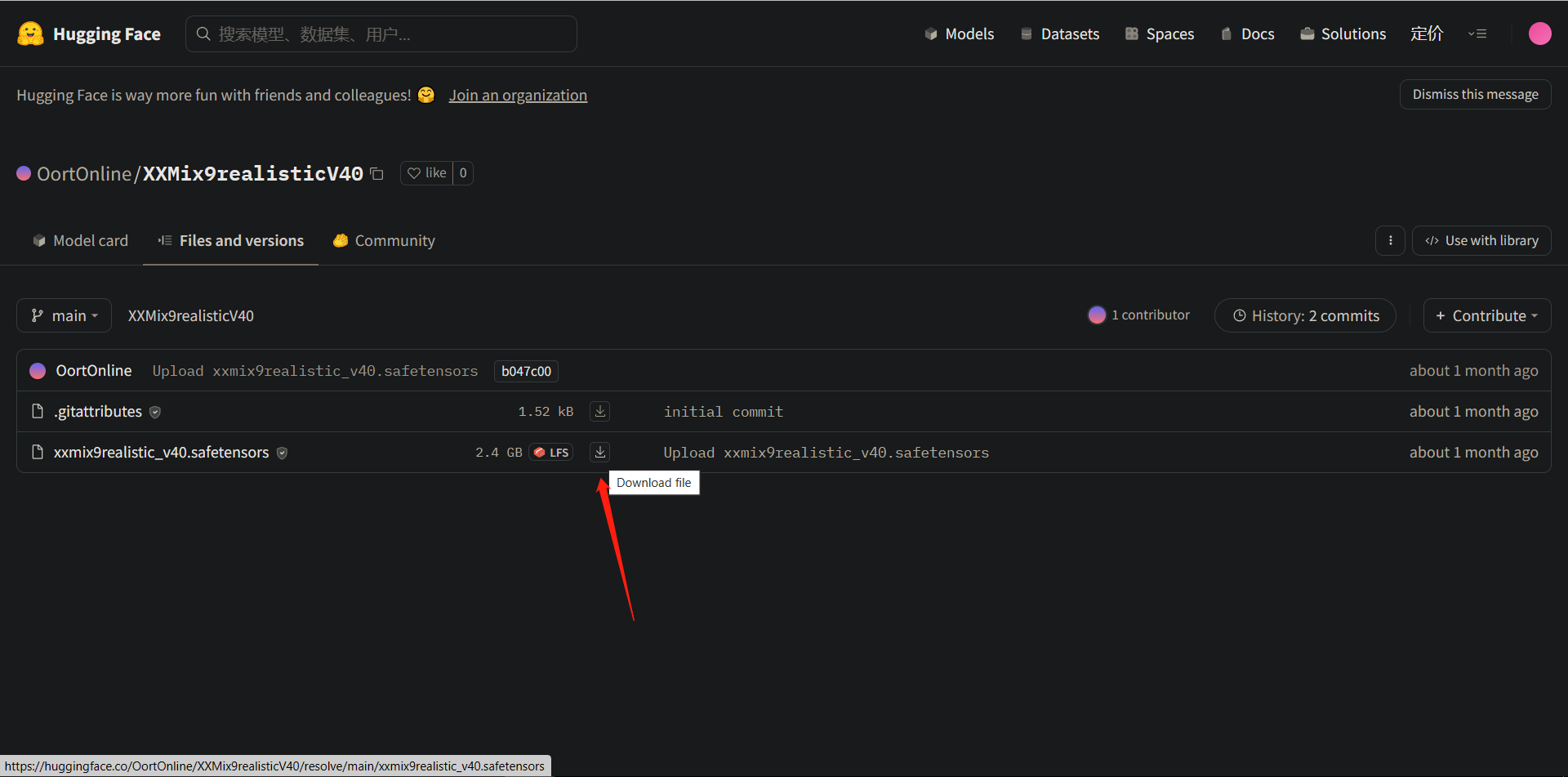
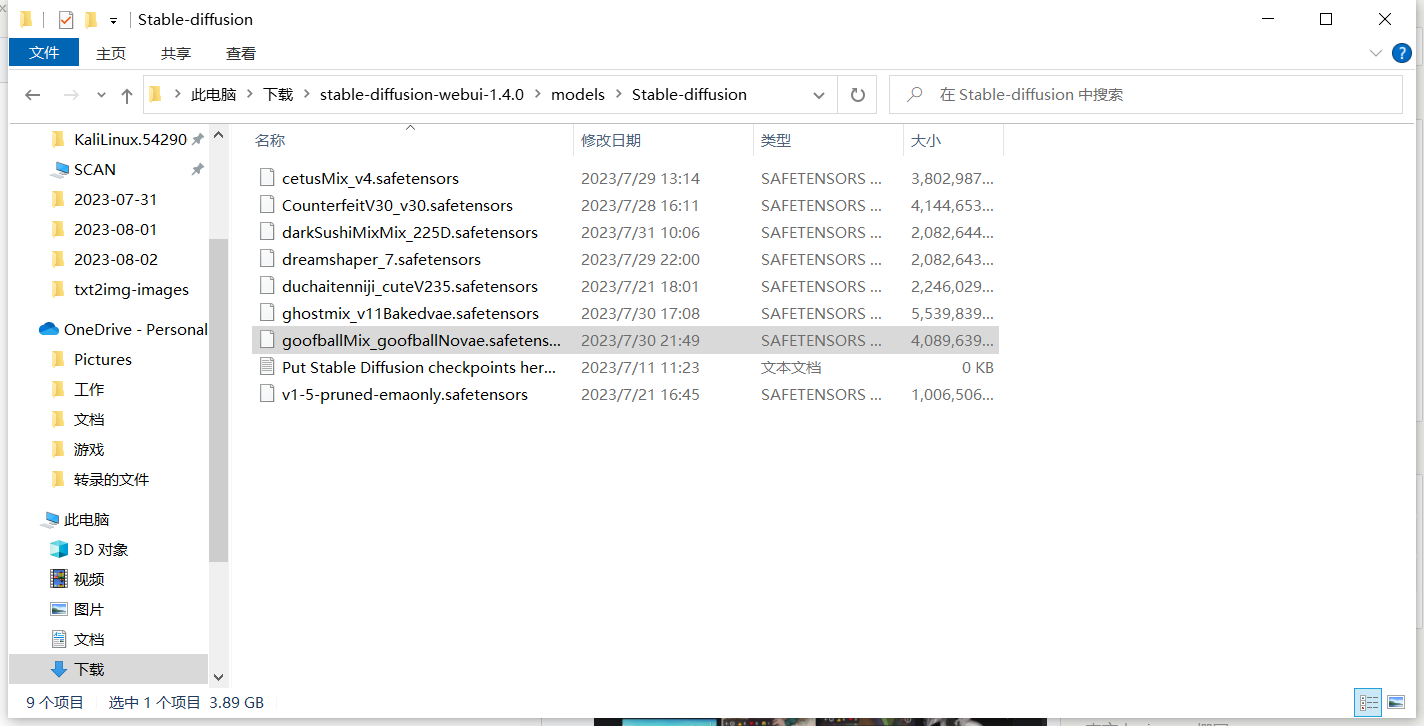
Loading... # 介绍&说明 Stable Diffusion是一个AI 绘图软件 (开源模型),可本地部署,可切换多种模型,且新的模型和开源库每天都在更新发布,最重要的是免费,没有绘图次数限制。 # 安装 <div class="tip inlineBlock warning"> 一定要按照以下对应系统的顺序安装,如再次安装出现报错情况请假查网络以及步骤是否错误 </div> <div class="tab-container post_tab box-shadow-wrap-lg"> <ul class="nav no-padder b-b scroll-hide" role="tablist"> <li class='nav-item active' role="presentation"><a class='nav-link active' style="" data-toggle="tab" aria-controls='tabs-6519c0febddb42fbfa357be7802e3d8a630' role="tab" data-target='#tabs-6519c0febddb42fbfa357be7802e3d8a630'>Windows</a></li><li class='nav-item ' role="presentation"><a class='nav-link ' style="" data-toggle="tab" aria-controls='tabs-4fcaaac89bfee2cd4f6e395146280e08611' role="tab" data-target='#tabs-4fcaaac89bfee2cd4f6e395146280e08611'>Linux</a></li><li class='nav-item ' role="presentation"><a class='nav-link ' style="" data-toggle="tab" aria-controls='tabs-782299b01a8a164722ccb12e3374d61a732' role="tab" data-target='#tabs-782299b01a8a164722ccb12e3374d61a732'>Mac</a></li> </ul> <div class="tab-content no-border"> <div role="tabpanel" id='tabs-6519c0febddb42fbfa357be7802e3d8a630' class="tab-pane fade active in"> 1. 安装 [Python 3.10.6](https://www.python.org/downloads/release/python-3106/) (较新版本的 Python 不支持 torch),选中`将 Python 添加到 PATH` 2. 安装 [git](https://git-scm.com/download/win) 再用命令行执行 `git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git`或在[stable-diffusion-webui版本](https://github.com/AUTOMATIC1111/stable-diffusion-webui/releases)找到一个进行下载 3. 以正常、非管理员、用户身份从 Windows 资源管理器运行。 `webui-user.bat` </div><div role="tabpanel" id='tabs-4fcaaac89bfee2cd4f6e395146280e08611' class="tab-pane fade "> 1. 安装运行环境: ```bash # Debian-based: sudo apt install wget git python3 python3-venv # Red Hat-based: sudo dnf install wget git python3 # Arch-based: sudo pacman -S wget git python3 ``` 2. 切换到要安装 webui 的目录并执行以下命令: ```bash bash <(wget -qO- https://raw.githubusercontent.com/AUTOMATIC1111/stable-diffusion-webui/master/webui.sh) ``` 3. 运行 `webui.sh`. 4. 检测 `webui-user.sh` 选项. </div><div role="tabpanel" id='tabs-782299b01a8a164722ccb12e3374d61a732' class="tab-pane fade "> 在[此处](https://github.com/AUTOMATIC1111/stable-diffusion-webui/wiki/Installation-on-Apple-Silicon)查找说明。 </div> </div> </div> # 使用 <div class="tab-container post_tab box-shadow-wrap-lg"> <ul class="nav no-padder b-b scroll-hide" role="tablist"> <li class='nav-item active' role="presentation"><a class='nav-link active' style="" data-toggle="tab" aria-controls='tabs-74c6a809e1063b85aa28d86a70827fba460' role="tab" data-target='#tabs-74c6a809e1063b85aa28d86a70827fba460'>说明</a></li><li class='nav-item ' role="presentation"><a class='nav-link ' style="" data-toggle="tab" aria-controls='tabs-f01b1b67c42e6764ae9dd28a1d3075c2221' role="tab" data-target='#tabs-f01b1b67c42e6764ae9dd28a1d3075c2221'>生成二维码</a></li> </ul> <div class="tab-content no-border"> <div role="tabpanel" id='tabs-74c6a809e1063b85aa28d86a70827fba460' class="tab-pane fade active in"> <div class='album_block'> [album type="photos"]  [/album] </div> <div class="tip inlineBlock warning"> 一下教程以中文为准如若没有请安装中文插件 </div> ```shell # 插件列表 (自行下载安装) QRcode-toolkit (二维码工具箱) ControlNet (WebUI 的控制网) adetailer (细节修复) zh_CN (简体中文语言包) ``` </div><div role="tabpanel" id='tabs-f01b1b67c42e6764ae9dd28a1d3075c2221' class="tab-pane fade "> <div class='album_block'> [album type="photos"]   [/album] </div> 1. 打开Stable Diffusion->扩展->可用->点击加载  2. 在搜索框里面输入`QRcode-toolkit` `ControlNet`,并点击安装  3. 打开QRcode->Verify/[草料](https://cli.im/deqr)上传要解码的二维码(如果有链接或文本可忽略此步) 4. 打开`QRcode`输入文本\链接->设置照抄->Download 5. 回到文生图->打开ControlNet->在控制单元0和1上传刚保存的二维码->按照我的图片进行设置    ```shell # 控制单元0 # 模型 control_v1p_sd15_qrcode_monster # 控制权重 1.1-1.4 # 引导介入时机 0 # 引导终止时机 1 # 控制单元1 # 模型 control_v1p_sd15_brightness # 控制权重 0.2-0.35 # 引导介入时机 0.4-0.5 # 引导终止时机 0.7-0.85 ``` 6. 点击===⬆(上传同步宽高) 7. 打开[Civitai](https://civitai.com/images)(找到一个想要生成的图片)->点击图片右下角的叹号 8. 复制提示词、反提示词等内容到  9. 查看型为`xxmix9realistic_v40`->打开[拥抱脸](https://huggingface.co/)搜索模型-> 得到[模型](https://huggingface.co/OortOnline/XXMix9realisticV40/tree/main)->点击Download 10. 复制下载好的模型到`stable-diffusion-webui\models\Stable-diffusion`的路径下  11. 点击模型旁边的 图标进行刷新 12. 选择模型->点击生成 </div> </div> </div> # 其他 <div class="tab-container post_tab box-shadow-wrap-lg"> <ul class="nav no-padder b-b scroll-hide" role="tablist"> <li class='nav-item active' role="presentation"><a class='nav-link active' style="" data-toggle="tab" aria-controls='tabs-adc5da44a12a41863b183a40106129af190' role="tab" data-target='#tabs-adc5da44a12a41863b183a40106129af190'>关于</a></li><li class='nav-item ' role="presentation"><a class='nav-link ' style="" data-toggle="tab" aria-controls='tabs-10fdbd2ce63e24e5e02f10123c6b99df881' role="tab" data-target='#tabs-10fdbd2ce63e24e5e02f10123c6b99df881'>附件</a></li><li class='nav-item ' role="presentation"><a class='nav-link ' style="" data-toggle="tab" aria-controls='tabs-86ca4d34e2c3ad26546acb3b6e649b49372' role="tab" data-target='#tabs-86ca4d34e2c3ad26546acb3b6e649b49372'>相关链接</a></li> </ul> <div class="tab-content no-border"> <div role="tabpanel" id='tabs-adc5da44a12a41863b183a40106129af190' class="tab-pane fade active in"> 此内容由作者整合并实验成果,如若有问题请留言说明 </div><div role="tabpanel" id='tabs-10fdbd2ce63e24e5e02f10123c6b99df881' class="tab-pane fade "> 模型 & stable-diffusion [下载](https://pan.baidu.com/s/1-dmvJYnv_GPjCcSrQV-EEg?pwd=1qvs)(百度网盘) </div><div role="tabpanel" id='tabs-86ca4d34e2c3ad26546acb3b6e649b49372' class="tab-pane fade "> [下载模型以及分享图片和TAG等参数(Civitai)](https://civitai.com/) [模型仓库(拥抱脸)](https://huggingface.co/) </div> </div> </div> 最后修改:2024 年 04 月 01 日 © 允许规范转载 打赏 赞赏作者 微信 赞 3 如果觉得我的文章对你有用,请随意赞赏
5 条评论
建议控制调侃频率,避免消解主题深度。
文字流畅如丝,语言优美动人,读来令人心旷神怡。
代码示例规范,注释详细,便于复现。
文章已具雏形,需进一步聚焦核心问题。
博主真是太厉害了!!!